hwaddduuuuh.... aku tu ngapaen sih? kayak orang gila aja. semua yg aku jalani di dunia ini emang bener2 susah! tapi susah yg nyenengin... hhh.... ga ngerti maksud aku? ga usah dimengerti. karna hanya aku aja yg ngerti.
T_T mamii.. papiii... kenapa sih aku harus kayak gini. setiap kali coba jatuh cinta ma seseorang, yg ada juga bayang2 seorang beny aja yg slalu melintas layaknya setan yg slalu menghantui kmanapun diriku brada. [tega banget sih disamaen ma setan]. tapi maw gimana lagi. aku emang ga bisa ngelupaen dy...
oya, aku nemu banyak pertanyaan soal blogskin/ template nih... pertanyaan2 itu sering aku lyat di tagboard/ mawpun di emailku. beberapa ada jg yg nanya seperti ini...
"gimana sih caranya bikin skin?"
"bikin skinnya pake program apa?"
"ajarin bikin skin donk..."
sebenernya aku ga begitu jago kok, malahan mungkin di antara u u u smua banyak yg lebih jago dari aku. dan yg minta diajari, mngkn aku ga bs ngjarin dgn maximal, tapi... seperti janjiku kmaren, aku bakalan ngasi tutorial bikin skin pake photoshop, terutama bikin background n gambar headernya. oke, mulai aja dari pertama.
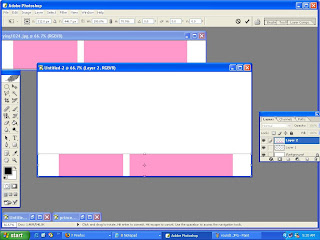
sebenernya ga susah kok. gampang malah! pertama yg harus kita buat adalah backgroundnya. lebarnya bisa 1024 ato 760 px. terserah sih. untuk tampilan maksimal pake aja lebarnya 1024 [RGB COLOR yah....]. untuk tingginya 100 px aja. contoh backgroundnya seperti ini...

atau mungkin dengan design yang laen, seperti yg di bawah ini...

nah, untuk designnya terserah kamu aja, tergantung selera... begitu juga dengan warnanya. oke, kita pake design yg simple aja dulu [gbr pertama]. tool yang digunakan untuk membuat background ini adalah rectangle tool dan rounded rectangle tool. nah, sekarang gimana caranya utk nyambungin gambar background dgn headernya. buat dulu layer baru dengan ukuran lebar 760 px misalnya. tingginya tergantung selera juga sih... byasanya pake 500px aja. caranya..
[membuat header]
2. atur posisinya, misalnya mengatur tinggi dari background yg akan disambung dengan headernya.
3. selesaikan bagian atas entry box/ sidebar yg masih blum selesai dengan menggunakan rectangle tool atau rounded rectangle tool. atur letak layer agar kombinasi warna dan designnya pas.
4. jika sudah selesai, skarang tergantung dengan jiwa seni kita. dalam artian, tinggal mendesign sendiri gambar yg akan dipakai di headernya misalnya dengan menggunakan gambar pribadi, brushes, gambar anime dll... maka jadilah headernya...

upload gambar background n header tersebut ke photobucket.com ato imagesack. jika sudah, pada script html isikan alamat url gambar yg sudah kita upload sebelumnya. byasanya scriptnya seperti ini..
gambar background :
gambar header:
width merupakan lebar gambar, sedangkan height adalah tinggi gambar. bisa diatur juga. nah, http://i152.photobucket.com/albums/s165/pinkmarket/Untitled-5.jpg itulah yg disebut alamat url gambarnya. [smua orang juga tau. hehe... cuma memperjelas utk yg masih pemula]. XD
skarang tinggal mengatur script html skin agar fit dengan ukuran background. boleh manual pake notepad, [ ukurannya diperkirakan sendiri ], ato yg ga pengen muter otak pake frontpage aja. terserah sih... script utk mengatur lebar, tinggi dan letak entry box/ sidebar itu byasanya berbentuk seperti ini...
dalam mengatur tata letak entry box/ sidebar agar fit dengan ukuran image background/ header, script inilah yg paling penting dan harus benar2 diperhatikan dengan teliti.
uhuiii... kalo dipikir2, ga susah kan bikinnya?
soal designnya belakangan, yg penting menguasai teknik photoshop n script htmlnya aja. bwt pemula yg pengen coba, good luck aja yah... moga BAD tutorialku ini berguna walaupun cm sedikit. dan dgn ini ditegaskan bahwa, tutorial ini cuma utk pemula yg masih pnasaran gimana caranya bikin skin, lewat photoshop tentunya.
Labels: Tutorial